

WEBneo zu Besuch auf der JTL Connect 2018

Auch in diesem Jahr fanden sich wieder alle Freunde der JTL-Software in der Mitsubishi Electric HALLE in Düsseldorf . Mit über 80 Ausstellern, JTL-Ständen sowie Fachvorträgen besuchten am 31. August 2018 rund 1.500 Gäste die JTL Connect 2018. Als JTL Partner Dresden wollten auch wir uns dieses Event nicht entgehen lassen und unsere beiden Entwickler Stephan und Mike reisten an. Wie sie es fanden und was es Neues von JTL zu berichten gibt, erzählen Sie in ihrem persönlichen Recap zur JTL Connect 2018:

Mike und Stephan vor der Messehalle in Düsseldorf
JTL-SOFTWARE NEWS
WAS GIBT ES NEUES VON JTL?
Wenn man als Webentwickler zur JTL Connect geht, dann erwartet man natürlich große Neuerungen im Bereich des JTL Shops. Wann kommt die neue Version, welche Neuerungen bzw. neuen Features werden uns erwarten? Doch JTL ist mehr als nur ein Webshop – das wissen unsere Entwickler Mike und Stephan von WEBneo natürlich und stellen sich dementsprechend auf ein umfangreiches Themengebiet ein.
Bereits am Donnerstagnachmittag machten sich beide auf den rund 600 Kilometer langen Weg nach Düsseldorf. Der Tag danach begann bei einem entspannten Frühstück in der Hotel-Lounge. Hier checkten Stephan und Mike noch einmal das JTL-Tagesprogramm. Dieses war in den Themen breit gefächert und für ihre Verhältnisse sogar etwas unterbestückt, was beispielsweise das Thema Shop und Shop Entwicklung angeht…Web-Entwickler eben ? Das schöne daran: Die einzelnen Vorträge konnte man sich als Termin an seinen Smartphone-Kalender schicken.
BEGINN DER JTL CONNECT:
DIE KEYNOTE VON THOMAS LISSON
Traditionell begann auch die diesjährige JTL Connect mit der Keynote von Geschäftsführer Thomas Lissons. Und das hatte er zu berichten:










JTL SHOP
NEUERUNGEN FÜR DEN JTL SHOP
- Shop 5 kommt Ende September als Beta raus und Anfang 2019 gänzlich
- Shop soll für alle Sprachen fähig sein, UTF8 Zeichensatz war bis dato kein Bestandteil
- Plugins sind nun über einen zentralen Pluginstore verfügbar
- „Onpage Composer“ als Seitenaufhübscher-Programm, um Bilder, Video, Productstreams, Buttons … auf einer beliebigen Seiten an verschiedensten Stellen zu platzieren (ähnlich der Einkaufswelten in Shopware)
- Neues Backend ähnlich dem Adminbereich von WordPress, Menüleiste ist links
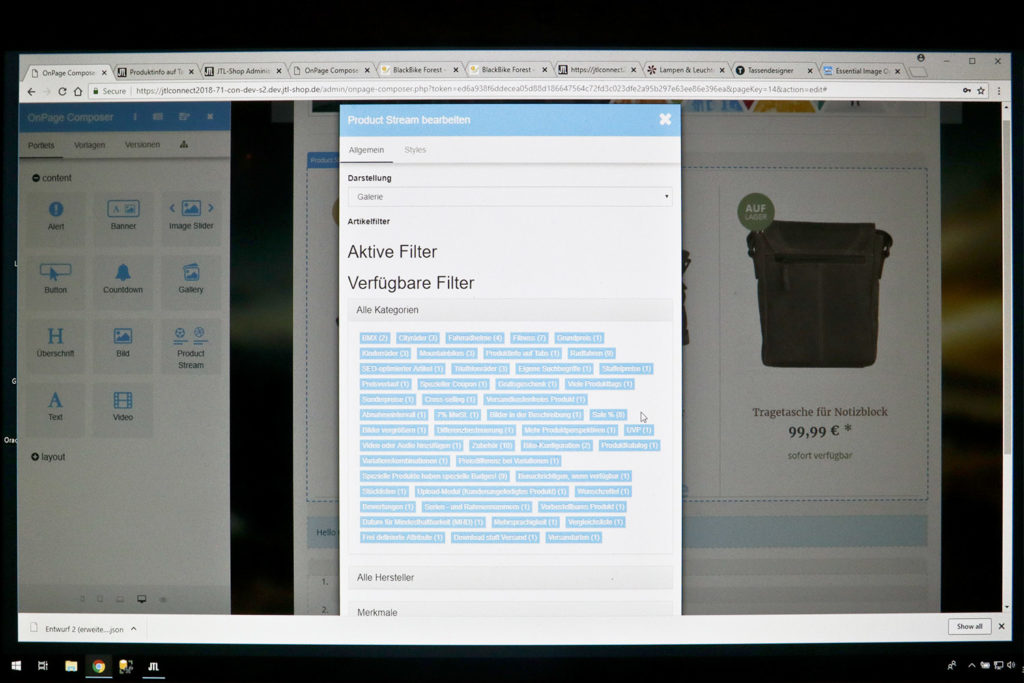
- Mehrfachfilterung auch als oder-Verknüpfung
- Verfügbarkeitsfilter
- Individualfilter via Plugins
- Keine Upgradelizenz nötig, aber gültige Subscription
- Es wird einen Programmierbruch geben, darum 5 statt 4.x, Templates und Plugins müssen angepasst werden


JTL SOFTWARE
WEITERE NEUERUNGEN BEI JTL
- Ziel: komplettes JTL Sortiment mehrsprachig (Internationalisierung) – erst einmal englisch, generell aber für alle Sprachen
- Es soll eine 2.0 Variante aller JTL-Komponenten geben. Sehr viel wird unter der Haube neu programmiert und die Technologie mit neuer Technologie ersetzt
- Fullfillment Netzwerk 1.2 geht nicht an den Start, sondern wird noch weiter angepasst und kommt gleich als 2.0
- Wawi 1.4 mit völlig neuer 360 Grad Kundenansicht, so dass alle relevanten Kundendaten verfügbar sind, Kundentab kann man abdocken und auf anderen Monitor legen. Gleicht (Synchonisiert) sich automatisch ab
- Neues Kassensystem POS komplett aus JTL Hand, sodass man nicht mehr auf Drittanbieter angewiesen ist. POS funktioniert auch ohne Internet und gleicht dann ab, wenn wieder Netz verfügbar ist
- Auftrag 2.0 komplett erneuert. Vorlagen komplett durch Designer überarbeitet (ein Standardheader/-footer für alle Vorlagen)
- Neues WaWi-Hosting löst bisheriges SQL Hosting ab (Upgrade-Pakete für Kunden werden zur Verfügung gestellt)
WAS IST DAS UND WAS KANN ES?
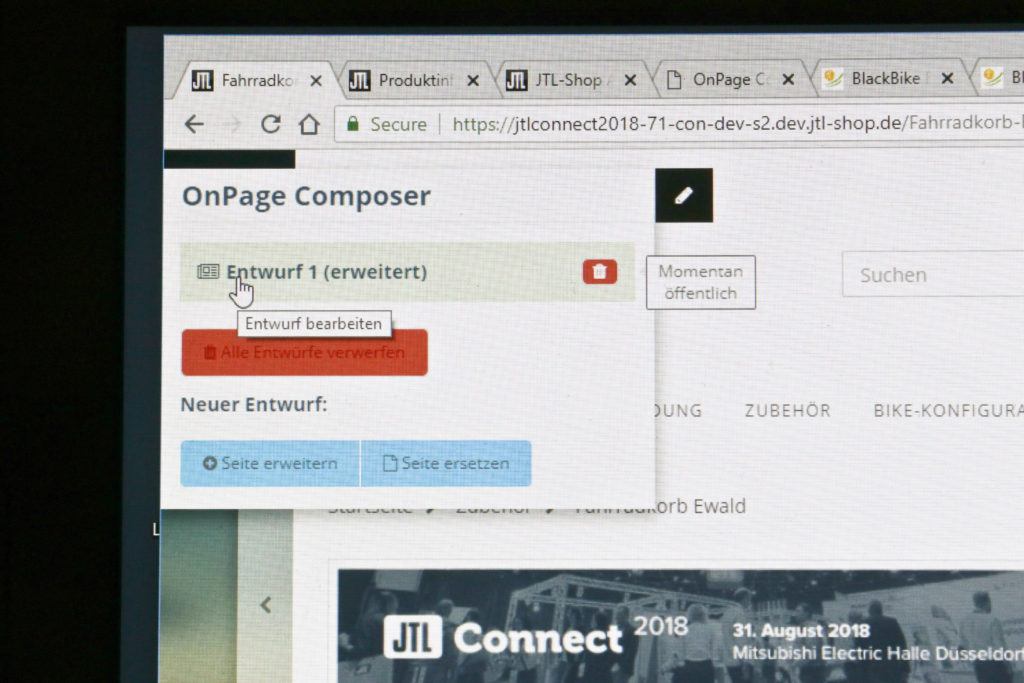
ONPAGE COMPOSER
Der Onpage Composer wurde auf der JTL-Partner-Convention erstmals offiziell als zukünftiges Feature vorgestellt und heute als eines der Top-Themen gehandelt.
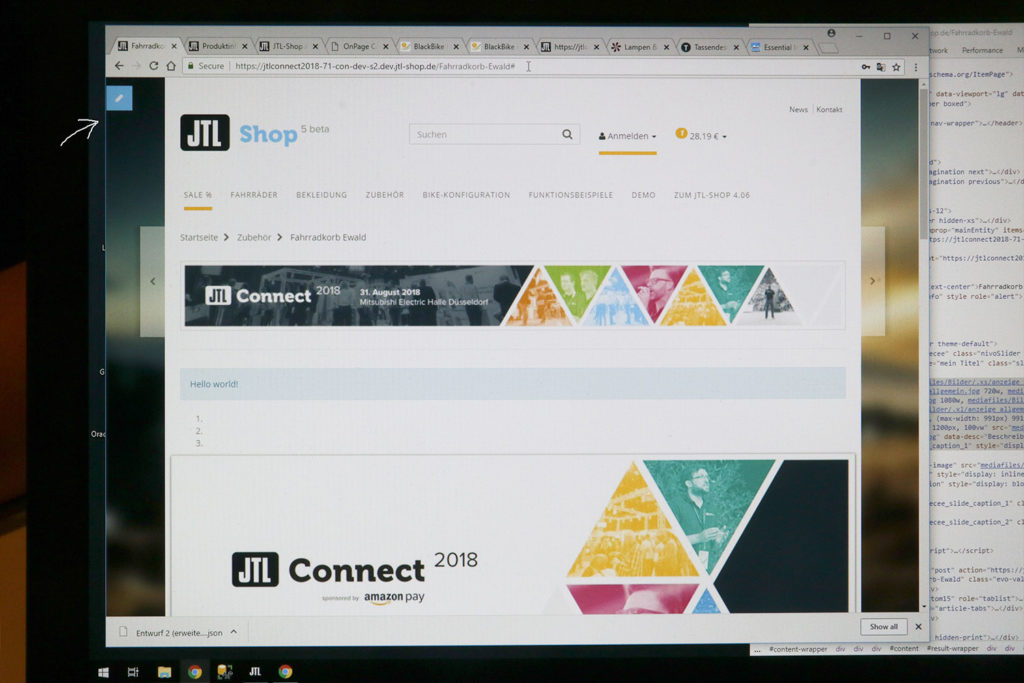
- Dieser Baukasten erlaubt es auf jeder vorhandenen Seite des Shops diese direkt aus dem Frontend heraus zu editieren. Mit editieren ist hier das Hinzufügen von weiteren Elementen wie Galerien, Video, Product Streams, Text, Buttons etc. gemeint. Die Editierung erfolgt über ein kleines blaues Icon am linken oberen Shopseitenrand. Dieses erscheint, wenn man sich vorher im Adminbereich angemeldet hat und anschließend ins Frontend wechselt.
- Die einzelnen Bausteine heißen Portlets und werden per Drag and Drop an die gewünschte Stelle auf der Seite gezogen. D.h. zieht man das Button-Widget unter den Kategorietext und lässt ihn dann los, dann wird genau dort dann ein Button erscheinen. Das klingt sehr individuell. Ist es auch – hat aber Einschränkungen. Denn man kann die Portlets nicht überall platzieren. Nur dort, wo es auch graue Balken gibt kann man die Elemente loslassen. Diese Stellen sind vordefiniert, können aber mittels Templateerweiterung oder Plugin beliebig erweitert werden.
- Im Auslieferungszustand werden 19 Portlets enthalten sein. Weitere können per Plugin nachgereicht werden.
- Ein Bearbeitung einer Seite mit dem Onpage Composer kann direkt oder zu einem späteren Zeitpunkt sichtbar gemacht werden. (ähnlich dem Veröffentlichen in WordPress). Dies regelt das Veröffentlichungsdatum.



VORTRÄGE UND SPEAKER JTL CONNECT
VORTRÄGE BEI DER JTL CONNECT
Vortrag von Karl Kratz


Auf Empfehlung unserer Online Marketing Abteilung haben sich die beiden den Vortrag von Karl Kratz angehört. Dieser scheint in Fachkreisen schon eine Art Ikone zu sein. Dementsprechend waren die Sitzplätze an der Hauptbühne bei Zeiten vergeben.
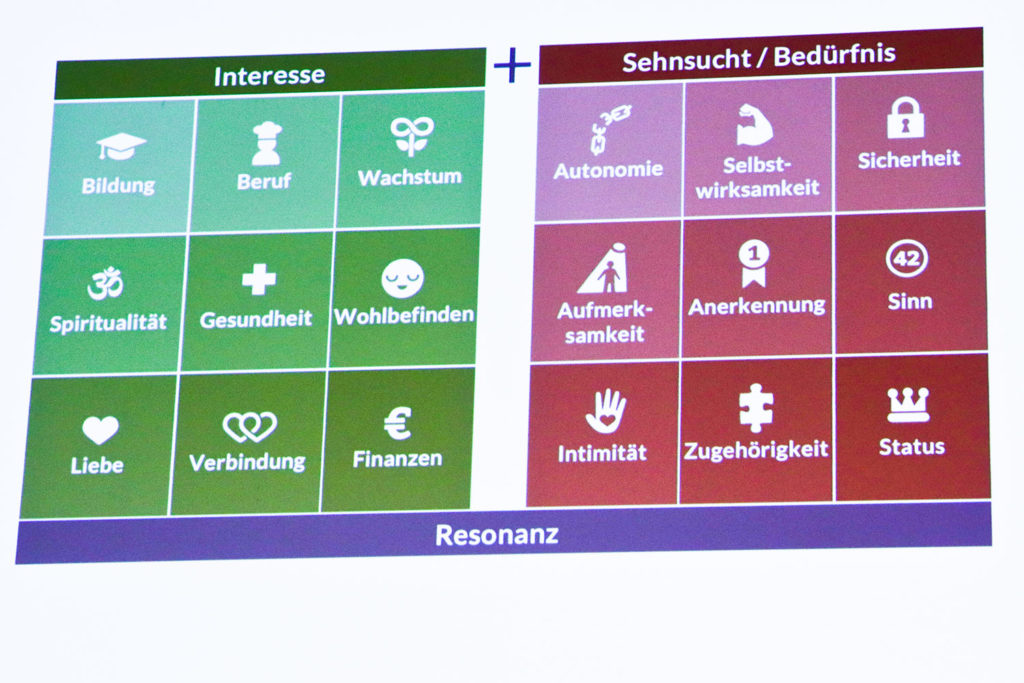
Anders als erwartet erklärte Herr Kratz deutlich und mit Nachdruck, welche Bedeutung die Wirkung eines Webshops oder einer Webseite auf den Nutzer hat. Jedoch blieben die Thesen eher allgemein. Konkrete Beispiele wären hier schön gewesen. Wert wurde auf das Stärken der eigenen Marke durch Schaffen von Emotionen gelegt. Der Nutzer soll durch Interesse und durch Stillen seiner Sehnsucht am Shop hängenbleiben.
Eine Frage durfte man sich z.B. mit nach Hause nehmen:
„Angenommen, man nimmt den eigenen Webshop ein paar Tage vom Netz. Wer erinnert sich noch daran?“
Weitere Vorträge bei der JTL Connect ’18
Auch weitere Vorträge waren informativ mit neuen oder schon bekannten Fakten bestückt. Ob nun die Suche bei idealo.de, DSGVO oder Vorträge zur Migration von alten Systemen – überall konnte man ein paar nützliche Informationen erhaschen. Auch ein Vortrag zum Thema JTL intern, brachte so manche Fakten im Bezug auf den guide, Tickets, Zertifizierungen, Servicepartner und Entwicklung ans Licht.
Neues für die JTL Community
Ebenfalls gibt es seit der Connect eine offizielle Facebook JTL Gruppe. , die alle Servicepartner und Nutzer zum regen Austausch einlädt. Dort können aktuelle Themen, Probleme und anfragen diskutiert werden.

JTL WMS
WMS – LAGERVERWALTUNG FÜR DEN ONLINEHANDEL
Wie auch schon im vorigen Jahr war ein großes JTL-Lager aufgebaut, in dem man selbst einmal den Gang vom Einscannen der Bestellung, über das Suchen der Waren in den Regalen bis hin zum Versenden der gepackten Päckchen durchspielen konnte. Dieser Weg ist von Anfang bis Ende aufeinander abgestimmt und soll den reibungslosen Vorgang beim Verschicken der bestellten Waren gewährleisten. Ebenfalls wie im letzten Jahr war auch hier der Andrang wieder recht hoch. Etwas Geduld musste man schon mitbringen, ehe man an der Reihe war.




















NETZWERKEN
CONNECTEN AUF DER JTL CONNECT 2018
Den ganzen Tag über hatten Mike und Stephan immer auch wieder die Gelegenheit mit verschiedenen Partnern und Personen aus Fachbereichen zu kommunizieren. So wurden z.B.
- der Onpage Composer im Detail diskutiert,
- verschiedene Hostings verglichen,
- diverse Projekte besprochen,
- oder auch Fachthemen untereinander ausgetauscht
Weiterhin konnten wir ein Direkt-Interview mit JTL Geschäftsführer und Visionär Thomas Lisson führen. Hier haben wir den Wunsch geäußert eine mobile Version der WaWi-Oberfläche zu bekommen, so dass auch unterwegs diverse Aktionen möglich sind z.B. Abruf von Bestellungen, Änderung von Artikel-Preisen etc.. Thomas Lisson lächelte und meinte, dass dies auch jtl-intern bereits angesprochen und für eine Umsetzung diskutiert wurde. Mit einer raschen Umsetzung ist hier wohl nicht zu rechnen. Aber eine Erleichterung für zahlreiche JTL-Kunden wäre dies sicherlich.
JTL AFTERSHOW PARTY
DIE AFTERSHOW PARTY DER JTL CONNECT ’18
Zum Ausklang des Abends wurden die Vortragsräume in eine Party-Location umgewandelt. Eine Band startete sacht mit Hintergrundmusik und steigerte sich dann zunehmend. Dies wurde vor allem durch JTL Event Manager Armin Joisten vorangetrieben, der zur Überraschung aller spontan zum Mikrofon griff und mit hervorragender Live Performance gleich zwei Lieder vorführte, die so richtig für Stimmung sorgten (Billy Idol & Robby Williams). Wahrlich gelungen. Der Außenbereich wurde indes zur Essensmeile. Hier gab es wieder zahlreiche Gelegenheiten zum Austausch, für Klatsch und Tratsch und für das ein oder andere Getränk.










WEBNEO FAZIT ZUR JTL CONNECT 2018
FAZIT VON MIKE & STEPHAN
Die hiesige JTL Connect 2018 war informativ, durchstruktiriert und bot auf allen JTL-Gebieten Neuerungen und Fakten, die man unseren Kunden auch kommunizieren kann. Mit dem Onpage Composer kommt ein längst überfälliges Tool zum Aufhübschen der einzelnen Shopseiten. Die neue Kundenansicht der WaWi wird vor allem den Leuten helfen, die umfangreiche Kundeninformationen auf einem Schlag benötigen.
Ein großes Dankeschön an das JTL-Team für die äußerst gelungene JTL-Connect 2018… Mike und Stephan freuen sich bereits aufs nächste Jahr!
Wobei dürfen unsere Experten Sie unterstützen?