Berlin, Mitte Juli – die Tech-Szene pulsierte beim WeAreDevelopers World Congress. Gemeinsam mit meinem Kollegen Paul tauchte ich in die Welt der neuesten Technologien ein. Die Konferenz bot eine Mischung aus spannenden Vorträgen, innovativen Ständen und einer elektrisierenden Atmosphäre. Neben den CODE100 Finals und der mitreißenden Party am Abend, drehte sich alles um die neuesten Trends in der Softwareentwicklung. In diesem Beitrag nehme ich euch mit auf eine kleine Reise durch die Welt von Web UI, WebAssembly, Next.js und vielen mehr.

WeAreDevelopers World Congress 2024 – Recap

Erfahren Sie hier alles zur Konferenz in Berlin
Inhaltsübersicht
- Eröffnung des WeAreDevelopers World Congress 2024: Ein Rückblick
- Was ist neu und was kommt als nächstes im Web-UI?
- Schneller, grüner, besser: Web-Performance optimieren
- HTMX: Eine Revolution im Frontend-Development?
- WebAssembly: Eine neue Ära der Webentwicklung
- Next.js Unleashed: Ein tiefer Tauchgang in die Welt der Web-Performance
- CODE100 Finale: Ein tiefer Einblick in den Wettkampf der Entwickler
- Benutzererfahrung optimieren: Core Web Vitals für maximale Web-App-Performance
- UX ist ein Full-Stack-Job! Ein Vortrag, der aufrüttelt
- Auf der Erfolgswelle am Stand von Typo3
- WebXR: Ein tiefer Tauchgang in die immersive Welt des Webs
- Micro-Frontends: Ein Game-Changer für die moderne Entwicklung?
- Tree Shaking: Weniger Code, schnellere Websites
- Ist das Web bereit für Sprachinterfaces?
- Fazit
Eröffnung des WeAreDevelopers World Congress 2024: Ein Rückblick
Die Eröffnungsveranstaltung des WeAreDevelopers World Congress 2024 stand ganz im Zeichen der Feierlichkeiten für die Entwickler-Community und der spannenden Zukunft der Technologie. Chris Hilmann, VP of Developer Relations, begrüßte die Teilnehmer und wies auf die Fülle an künstlicher Intelligenz (KI) bezogenen Themen im Konferenzprogramm hin. Anschließend betonte er die Wichtigkeit eines respektvollen Miteinanders und erläuterte den Verhaltenskodex der Veranstaltung.

WeAreDevelopers als umfassende Plattform
Ahmetovic hob die Bedeutung der WeAreDevelopers Online-Plattform hervor. Neben der Konferenz bietet sie Entwicklern Zugang zu:
- Tausenden von Bildungsvideos
- Wöchentlichen Newslettern mit aktuellen Entwicklungen
- Zahlreichen Fachartikeln
- Regelmäßigen Online-Events
- Einer Jobbörse mit über 160.000 Stellenangeboten
- Künstliche Intelligenz als beherrschendes Thema
Sowohl Chris Hilmann als auch Sead Ahmetovic betonten die Omnipräsenz von KI auf dem Kongress. Ahmetovic sieht darin jedoch nicht nur eine technologische Herausforderung, sondern auch die Notwendigkeit, sich mit der Verantwortung und den ethischen Fragen auseinanderzusetzen, die mit der Entwicklung und Anwendung von KI einhergehen.
Die Eröffnungsveranstaltung stimmte auf die kommenden Konferenztage mit spannenden Vorträgen, Workshops und Möglichkeiten zum Austausch mit anderen Entwicklern ein.
Entstehung und Ziele des WeAreDeveopers World Congress
Sead Ahmetovic, CEO von WeAreDevelopers, erzählte die Entstehungsgeschichte des Kongresses. Ursprünglich als Hobbyprojekt mit Freunden gestartet, entwickelte sich die Idee zu einer Plattform, die Entwickler aller Bereiche miteinander vernetzt. Im Gegensatz zu vielen anderen Konferenzen, die sich auf einzelne Programmiersprachen oder Technologien konzentrieren, bietet der WeAreDevelopers World Congress einen Überblick über den gesamten Softwareentwicklungslebenszyklus. Ein weiteres Ziel ist es, Entwicklern die Anerkennung zu zollen, die ihnen gebührt, da sie maßgeblich an der Entstehung der Produkte beteiligt sind, auf die wir im Alltag angewiesen sind.
Was ist neu und was kommt als nächstes im Web-UI?
Cleyra, eine leidenschaftliche Software-Ingenieurin mit Fokus auf User Experience und Barrierefreiheit, startete mit einem Überblick über die rasante Entwicklung der Web-Plattform. Neue Funktionen entstehen ständig und ermöglichen Entwicklern die Erstellung dynamischerer und benutzerfreundlicherer Schnittstellen. Lasst uns also gemeinsam auf die wichtigsten Punkte aus Cleyras Talk schauen und zusammenfassen.

Was sind Container Queries?
Erinnert ihr euch an Media Queries? Sie waren unser Go-to für responsives Design, aber Container Queries sind bereit, die Dinge auf die nächste Stufe zu heben. Diese innovative Funktion ermöglicht es Entwicklern, Informationen von übergeordneten Elementen abzufragen, sodass Stile basierend auf der Größe oder den Stilen ihrer Kinder angewendet werden können. Das bedeutet dynamischere Layouts ohne Abhängigkeit von festen Breakpoints – ein echter Game-Changer für responsives Design!
Media Query
.box {
/* Base styles für die Box */
font-size: 1em;
}
@media (min-width: 300px) {
.box {
/* Styles für die Box, wenn der gesamte Viewport mindestens 300px groß ist */
font-size: 2em;
}
}
In diesem Beispiel werden die Stile für die .box nur dann angewendet, wenn die Breite des Viewports mindestens 300 Pixel groß ist. Das ist ein klassischer Anwendungsfall für Media Queries, bei dem das Layout basierend auf der Gesamtbildschirmgröße geändert wird.
Container Query
Containment Context für den Parent Container unserer .box:
.container{
container-type: inline-size;
}
Container Query für ein in .container liegendes Element:
.box {
/* Base styles für die Box */
font-size: 1em;
@container (min-width: 300px) {
/* Styles für die Box, wenn der Container mindestens 300px breit ist */
font-size: 2em;
}
}
In diesem Beispiel werden die Stile innerhalb der Container-Query nur auf die .box angewendet, wenn sein Container mindestens 300px breit ist. Dadurch kann die Karte je nach verfügbarem Platz in ihrem übergeordneten Container ein anderes Layout haben, ohne das Gesamtlayout der Seite zu beeinflussen.
Die Macht des :has() Selektors
Cleyra stellte uns den :has() Selektor vor, ein weiteres leistungsstarkes Werkzeug für die Erstellung dynamischer Schnittstellen. Mit diesem Selektor können Sie Elemente basierend auf dem Vorhandensein bestimmter Child-Elemente und deren Zuständen stylen. Stellen Sie sich vor, Sie erstellen Mengenindikatoren für Einkaufswagen oder ändern Schaltflächenstile dynamisch abhängig von Kontrollkästchen – alles nur mit CSS!
Ein einfaches Beispiel:
Nehmen wir an, wir haben eine Liste von Artikeln, von denen einige ein Bild enthalten und andere nicht. Wir möchten alle Listenelemente, die ein Bild enthalten, hervorheben.
ul li:has(img) {
background-color: green;
}
Erklärung:
ul li: Zielt auf alle<li>-Elemente innerhalb einer ungeordneten Liste (<ul>).:has(img): Wählt nur diejenigen<li>-Elemente aus, die ein<img>-Element als direktes oder indirektes Kind enthalten.background-color: green;: Setzt den Hintergrund dieser ausgewählten Elemente auf grün.
Verbesserte Typografie mit text-wrap: balance
Haben Sie schon einmal mit unschönen Zeilenumbrüchen in Ihren Überschriften gekämpft? Nun, keine Sorge mehr! Die neue Eigenschaft text-wrap: balance ist da, um den Tag zu retten. Diese praktische Funktion hilft, die Zeilen Ihres Inhalts auszugleichen und sorgt für eine ästhetisch ansprechende Typografie, insbesondere bei Überschriften und Unterüberschriften.
Beispiel text-wrap: balance
h1 {
text-wrap: balance;
}
In diesem Beispiel wird die Eigenschaft auf alle <h1>-Elemente angewendet. Dadurch werden alle Überschriften erster Ebene so umformatiert, dass die Zeilenlängen ausgeglichen sind.
Warum ist text-wrap: balance nützlich?
- Verbesserte Lesbarkeit: Gleichmäßige Zeilenlängen erleichtern das Lesen, insbesondere bei längeren Textpassagen.
- Professionelleres Erscheinungsbild: Ausgeglichene Zeilenlängen tragen zu einem saubereren und professionelleren Layout bei.
- Flexibilität: Die Eigenschaft kann auf verschiedene Textblöcke angewendet werden, um ein einheitliches Erscheinungsbild zu erzielen.
Verbesserte Viewport-Einheiten für präzise Layouts
Verabschieden Sie sich von unerwarteten Scrollbalken, die durch begrenzte Viewport-Einheiten wie vh (Viewport Height) verursacht werden! Cleyra präsentierte die Einführung neuer Viewport-Einheiten wie svh (Smaller Viewport Height) und lvh (Larger Viewport Height) sowie die innovative dvh (Dynamic Viewport Height). Diese Einheiten berücksichtigen Elemente wie Kopf- und Fußzeilen und führen zu präziseren und zuverlässigeren Layouts.
svh (Smaller Viewport Height)
.main-content {
height: 80svh; /* 80% der kleineren Höhe */
}
lvh (Larger Viewport Height)
.main-content {
height: 75lvh; /* 75% der größeren Höhe */
}
dvh (Dynamic Viewport Height)
.content-area {
height: calc(100vh - 100px); /* 100vh minus eine feste Höhe von 100px für Header und Footer */
}

Über User-Facing-Funktionen hinaus: Fokus auf Entwicklererfahrung
Cleyras Vortrag handelte nicht nur von User Experience; sie beleuchtete auch Fortschritte, die unser Entwicklerleben einfacher machen. Hier sind ein paar spannende Updates:
- CSS-Nesting: Diese lang erwartete Funktion ermöglicht es uns, Stile innerhalb eines Blocks zu organisieren, was zu saubererem und wartbarerem Code führt. Keine Suche mehr nach Stilen, die über verschiedene Teile des Stylesheets verteilt sind!
- Verbesserte Cascade control mit Cascade Layers: Verabschieden Sie sich von unerwarteten Stilüberschreibungen! Cascade Layers bieten mehr Kontrolle über die Reihenfolge, in der Stile angewendet werden, wodurch verhindert wird, dass Frameworks oder externes CSS das Erscheinungsbild Ihrer Website versehentlich durcheinanderbringen.
Beispiel CSS-Nesting
Native-CSS
.card .card-title {
font-size: 24px;
}
.card .card-text {
color: gray;
}
CSS-Nesting
.card {
.card-title {
font-size: 24px;
}
.card-text {
color: gray;
}
}
Wichtig: CSS-Nesting ist noch eine relativ neue Funktion und wird nicht von allen Browsern nativ unterstützt.
Schneller, grüner, besser: Web-Performance optimieren
Als zweites auf unserer Liste stand ein fantastischer Vortrag von Andreas Taranetz, einem Entwickler bei Dynatrace, der darüber erzählt, wie er Österreichs beliebteste Wahlberatungsanwendung, wahlkabine.at, optimiert hat. Das Ziel? Schneller, günstiger zu hosten und sogar offline zu arbeiten – alles bei gleichzeitiger Berücksichtigung der Umwelt.

Die Macht des Cachings
Caching ist eine entscheidende Strategie zur Beschleunigung von Websites. Taranetz schlägt vor, Caching auf verschiedenen Ebenen zu implementieren: Datenbank (materialisierte Ansichten), serverseitig (Inhaltscache), browserseitig (Cache-Control-Header und ETags) und sogar innerhalb der Anwendung selbst.
Priorisierung der Optimierung gegenüber Hardware-Upgrades
Taranetz betonte, dass das Aufstocken von Hardware bei Leistungsproblemen eine kurzsichtige Lösung ist. Stattdessen sollten sich Entwickler darauf konzentrieren, die vorhandenen Ressourcen besser zu nutzen. Dies passt perfekt zu Nachhaltigkeitsbemühungen, da die Reduzierung des CO2-Fußabdrucks einer Website Hand in Hand mit der Optimierung ihrer Leistung geht.

Reduzierung der Größe der Datenübertragung
Je weniger Daten eine Website übertragen muss, desto schneller wird sie geladen. Techniken wie Komprimierung (moderne Formate wie WebP und WebM), Bereitstellung unterschiedlicher Bildgrößen für verschiedene Geräte und Lazy Loading für nicht kritische Inhalte können die Datenübertragung erheblich reduzieren.
Optimierung von JavaScript-Bundles
Große JavaScript-Bundles können das Laden von Seiten verlangsamen. Analysieren Sie Ihre Bundles, um unnötigen Code oder Abhängigkeiten zu identifizieren. Tools wie Treemaps können helfen, die Bundle-Zusammensetzung zu visualisieren. Ziehen Sie Techniken wie Ahead-of-Time-Kompilierung (AOT) in Betracht, um die Bundle-Größe zu reduzieren.

Minimieren von Roundtrips
Je weniger Anfragen eine Webseite benötigt, desto schneller wird sie geladen. Ziehen Sie in Erwägung, kritische Ressourcen wie CSS und SVG-Symbole inline einzubinden, anstatt sie als separate Dateien zu laden. Erkunden Sie Techniken wie Server-Side-Pre-Rendering, um die wahrgenommene Leistung für Single-Page-Anwendungen (SPAs) zu verbessern.
Moderne Webprotokolle und Serverkonfiguration
Die Verwendung von HTTP/2, der neuesten Version des Web-Transferprotokolls, bietet Leistungsvorteile wie Headerkomprimierung und Multiplexing. Darüber hinaus kann die Optimierung von Webservereinstellungen wie Komprimierungsstufen und die Aktivierung von Server-Push die Bereitstellung weiter optimieren.
Jenseits der Leistung: Nachhaltigkeit
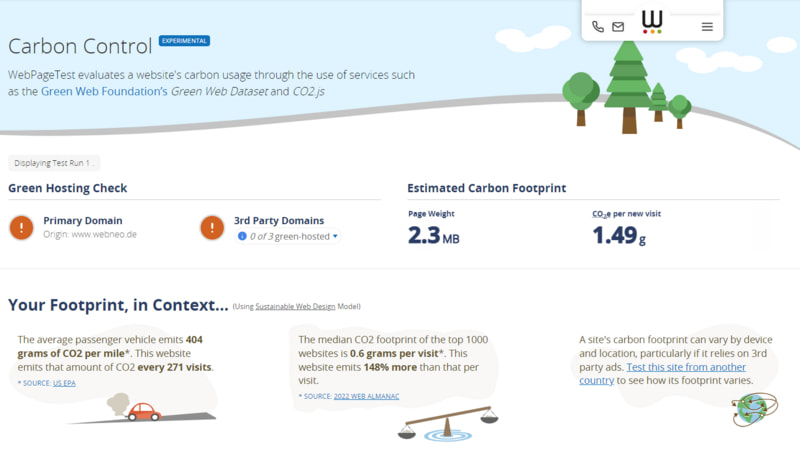
Taranetz hob die erheblichen Umweltauswirkungen des IT-Sektors hervor. Jedes durch Leistungsoptimierung eingesparte Byte führt zu einem reduzierten CO₂-Fußabdruck. Durch die Anwendung dieser Techniken können Webentwickler zu einer nachhaltigeren digitalen Zukunft beitragen.
Seiten wie https://www.webpagetest.org/ bieten mittlerweile auch an, den CO₂-Fußabdruck der eigenen Website zu messen.

Aufruf zum Handeln
Selbst wenn Umweltbelange nicht Ihre oberste Priorität sind, ist die Optimierung der Website-Leistung immer noch wichtig. Schnellere Websites führen zu besseren Benutzererfahrungen und glücklicheren Besuchern (und mehr Zeit für Entwickler, um mit ihren Familien zu verbringen!).
Dies ist nur ein kleiner Einblick in die wertvollen Inhalte, die Andreas Taranetz geteilt hat. Denken Sie daran, es gibt keine Universallösung für die Optimierung der Web-Performance. Der Schlüssel liegt darin, die verfügbaren Tools und Techniken zu verstehen und sie strategisch auf Ihr spezifisches Projekt anzuwenden. Also, graben Sie sich in diese Lighthouse-Berichte ein, analysieren Sie Ihre Bundles und beginnen Sie mit der Optimierung! Durch kluge Entscheidungen können wir elegante, schnelle und nachhaltige Web-Erlebnisse schaffen, die sowohl Benutzern als auch dem Planeten zugutekommen.
HTMX: Eine Revolution im Frontend-Development?
Weiter ging es für uns zu Benedikt Stemmildt und Felix Eckhardt, welche eine äußerst überzeugende Präsentation zum Thema HTMX gehalten haben. Sie argumentierten, dass HTMX eine neue Ära im Frontend-Development einläutet und traditionelle Frameworks wie React, Vue und Svelte herausfordern könnte.



Was ist HTMX?
HTMX ist ein HTML-Framework, das es ermöglicht, dynamische Webanwendungen zu erstellen, ohne auf komplexes JavaScript zurückgreifen zu müssen. Es verbindet die Einfachheit von HTML mit der Power von modernen Web-APIs.
Die wichtigsten Argumente der Sprecher:
- Weniger Komplexität: HTMX reduziert die Menge an Boilerplate-Code und ermöglicht es Entwicklern, sich auf die eigentlichen Inhalte zu konzentrieren.
- Bessere Performance: Durch die direkte Manipulation des DOMs und die Vermeidung von virtuellen DOMs bietet HTMX oft eine bessere Performance.
- Einfachere Entwicklung: HTMX ist leicht zu erlernen und zu verwenden, da es auf bekannten HTML-Konzepten basiert.
- Größere Flexibilität: Entwickler können ihre bevorzugten Backend-Technologien und Sprachen verwenden.
Die Live-Demo: Ein überzeugendes Beispiel
In einer beeindruckenden Live-Demo zeigten Stemmildt und Eckhardt, wie schnell und einfach es ist, mit HTMX eine voll funktionsfähige E-Commerce-Anwendung zu erstellen. Dabei beeindruckten besonders:
- Die einfache Integration von Backend-Daten: Durch die direkte Verwendung von Server-Side-Rendering konnten die Produkte ohne aufwendige Datenabfragen in die Anwendung integriert werden.
- Die Reaktivität: Durch die Verwendung von HTMX-Direktiven wurde die Anwendung interaktiv und reaktionsschnell, ohne dass dafür viel JavaScript-Code geschrieben werden musste.
- Die Suchfunktion: Die Suchfunktion wurde in kürzester Zeit implementiert und zeigte die Leistungsfähigkeit von HTMX bei der Manipulation des DOMs.
Lesen Sie hier gerne mehr zu HTMX: https://htmx.org/

Fazit HTMX
HTMX bietet eine interessante Alternative zu den etablierten Frontend-Frameworks. Durch seine Einfachheit, Flexibilität und Performance könnte es sich in Zukunft zu einem ernstzunehmenden Konkurrenten entwickeln.
WebAssembly: Eine neue Ära der Webentwicklung
Der Vortrag von Önder Ceylan auf dem WeAreDevelopers World Congress hat eindrucksvoll aufgezeigt, wie WebAssembly die Grenzen der Entwicklung von Websites & Onlineshops verschiebt. Lassen Sie uns die wichtigsten Punkte noch einmal genauer beleuchten und anhand konkreter Beispiele veranschaulichen.

WebAssembly – mehr als nur eine Performance-Optimierung
WebAssembly ist nicht einfach nur eine neue Programmiersprache, sondern ein binäres Instruction Format, das von verschiedenen Programmiersprachen (C, C++, Rust, Go) in ein für den Browser verständliches Format kompiliert werden kann. Dadurch können komplexe Algorithmen und rechenintensive Aufgaben, die bisher oft auf native Anwendungen beschränkt waren, nun auch im Browser ausgeführt werden.
WebAssembly Beispiele aus der Praxis:
- Photoshop für den Browser: Adobe hat mit Photoshop Web gezeigt, wie leistungsstarke Bildbearbeitungstools mithilfe von WebAssembly direkt im Browser laufen können.
- AutoCAD im Web: Auch AutoCAD, ein CAD-Programm für professionelle Anwender, wurde für den Webbrowser portiert. Dies war nur durch den Einsatz von WebAssembly möglich, das die nötige Performance für die anspruchsvollen Berechnungen bietet.
- eBay Barcode Scanner: Durch den Einsatz von WebAssembly konnte eBay die Erkennungsrate von Barcodes deutlich verbessern und eine bessere Nutzererfahrung bieten.
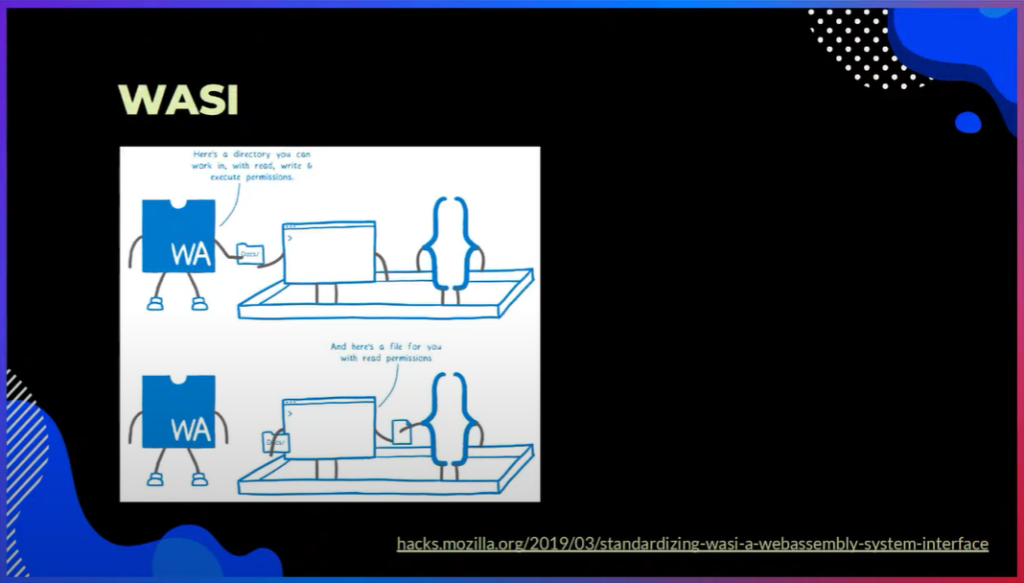
WebAssembly außerhalb des Browsers: WASI und die Serverless-Welt
WebAssembly ist nicht nur auf den Browser beschränkt. Mit WASI (WebAssembly System Interface) können WebAssembly-Module auch außerhalb des Browsers ausgeführt werden, beispielsweise auf Servern oder in IoT-Geräten. Dies eröffnet völlig neue Einsatzmöglichkeiten:
- Serverless Funktionen: WebAssembly-basierte Serverless Funktionen sind schneller und effizienter als traditionelle containerbasierte Lösungen.
- Edge Computing: WebAssembly eignet sich hervorragend für Edge Computing, da es kleine und effiziente Module ermöglicht, die direkt auf den Geräten am Netzwerkrand ausgeführt werden können.
- IoT: WebAssembly kann auf IoT-Geräten mit begrenzten Ressourcen eingesetzt werden, um anspruchsvolle Aufgaben auszuführen.

Was bedeutet das für uns als Online-Marketing-Spezialisten?
- Schnellere Ladezeiten: WebAssembly-basierte Anwendungen starten schneller und bieten eine flüssigere Benutzererfahrung.
- Verbesserte Performance: Komplexe Berechnungen und Animationen können effizienter ausgeführt werden.
- Neue Möglichkeiten für interaktive Inhalte: WebAssembly ermöglicht die Erstellung von immersiven Webanwendungen, die bisher nur mit nativen Anwendungen möglich waren.
- Erweiterte Einsatzmöglichkeiten: WebAssembly kann in verschiedenen Bereichen eingesetzt werden, von der Spieleentwicklung bis hin zur Datenanalyse.
Fazit WebAssembly
WebAssembly ist eine Schlüsseltechnologie für die Zukunft des Webs. Sie ermöglicht es, leistungsstarke und komplexe Anwendungen direkt im Browser auszuführen und eröffnet neue Möglichkeiten für die Entwicklung von innovativen Webanwendungen. Als Online-Marketing-Spezialisten sollten wir die Entwicklung von WebAssembly genau beobachten und uns mit den Möglichkeiten vertraut machen, die diese Technologie bietet.
Next.js Unleashed: Ein tiefer Tauchgang in die Welt der Web-Performance
Eileen Fürstenau, Senior Software Engineer bei MaibornWolff, hat uns in ihrem Vortrag auf dem WeAreDevelopers World Congress gezeigt, wie wir mit Next.js unsere Web-Anwendungen auf ein neues Performance-Niveau heben können. Ihr anschaulicher Vergleich mit der Weinwahl in einer Bar hat uns schnell klar gemacht, wie wichtig eine gute User Experience für unsere Anwendungen ist.


Web Vitals: Die neuen Maßstäbe für Web-Performance
Ein zentraler Punkt ihres Vortrags waren die Web Vitals für Websites & Shops. Diese von Google definierten Metriken geben uns Entwicklern präzise Werkzeuge an die Hand, um die Performance unserer Websites zu messen und zu optimieren. Eileen hat uns die drei wichtigsten Core Web Vitals – LCP, CLS und FID – detailliert erklärt und gezeigt, wie sie sich auf die wahrgenommene Ladegeschwindigkeit, die visuelle Stabilität und die Interaktivität einer Seite auswirken.
Next.js: Der Performance-Turbo für React-Anwendungen
Next.js, das von Vercel entwickelte React-Framework, bietet eine Reihe von Features, die speziell auf Performance optimiert sind. Eileen hat uns gezeigt, wie wir diese Features nutzen können, um unsere Web-Anwendungen zu beschleunigen:
- Image Optimization: Durch die Verwendung des Next.js Image Components können wir Bilder automatisch in das optimale Format konvertieren, ihre Größe anpassen und Lazy Loading implementieren. Dies führt zu einer deutlichen Verbesserung der Ladezeit und reduziert die Bandbreite.
- Font Optimization:js ermöglicht es uns, Fonts effizient zu laden, indem wir sie inline in das HTML einbetten oder sie vom selben Domain wie unsere Anwendung servieren. Dadurch wird vermieden, dass zusätzliche HTTP-Requests für Fonts gesendet werden.
- Dynamic Imports: Mit Dynamic Imports können wir Code erst dann laden, wenn er tatsächlich benötigt wird. Dies reduziert die anfängliche Bundle-Größe und verbessert die Ladezeit, insbesondere bei komplexen Anwendungen mit vielen Komponenten.
- Script Optimization:js bietet verschiedene Möglichkeiten, um externe Scripts zu laden und ihre Ausführung zu verzögern. Dadurch können wir sicherstellen, dass Scripts erst ausgeführt werden, wenn sie wirklich benötigt werden und die Seite bereits interaktiv ist.

Praktische Umsetzung und Ergebnisse
Eileen hat ihre Ausführungen mit einem praktischen Beispiel untermauert. Sie hat eine kleine Wein-App entwickelt und gezeigt, wie sie die Performance dieser App Schritt für Schritt verbessert hat, indem sie die genannten Next.js-Features eingesetzt hat. Das Ergebnis war beeindruckend: Die Ladezeit der App wurde deutlich reduziert und die User Experience erheblich verbessert.
Fazit Next.js Unleashed
Der Vortrag von Eileen Fürstenau hat uns gezeigt, dass Next.js ein leistungsstarkes Werkzeug ist, um hochperformante Web-Anwendungen zu entwickeln. Durch die gezielte Optimierung von Bildern, Fonts, Dynamic Imports und Scripts können wir die Ladezeit unserer Anwendungen verkürzen und die Zufriedenheit unserer Nutzer steigern. Die Web Vitals bieten uns dabei einen objektiven Maßstab, um den Erfolg unserer Optimierungsmaßnahmen zu messen.
CODE100 Finale: Ein tiefer Einblick in den Wettkampf der Entwickler
Das CODE100 Finale, ein Höhepunkt des WeAreDevelopers World Congress, bot eine Bühne für Europas talentierteste Entwickler. In einem spannenden Wettkampf, der von theoretischen Fragen bis hin zu praktischen Coding-Herausforderungen reichte, setzte sich schließlich Vladyslav Krasnolutskyi aus der Ukraine durch und krönte sich zum CODE100 Ultimate Champion 2024.
Das Finale war der Höhepunkt einer langen Reihe von regionalen Vorentscheiden, in denen sich die besten Coder aus ganz Europa qualifizieren konnten. Die Atmosphäre in der Halle war elektrisierend, als die Finalisten vorgestellt wurden. Jeder von ihnen hatte seine individuellen Stärken und brachte seine eigene Herangehensweise an die komplexen Coding-Herausforderungen mit.

Der Wettbewerb gliederte sich in mehrere Runden, die jeweils unterschiedliche Fähigkeiten der Teilnehmer forderten.
- Theoretisches Wissen: In der ersten Runde mussten die Teilnehmer ihr theoretisches Wissen in verschiedenen Programmiersprachen und Algorithmen unter Beweis stellen. Die Fragen reichten von grundlegenden Konzepten bis hin zu komplexen Datenstrukturen.
- Praktische Umsetzung: Die zweite Runde, das Pair-Programming, forderte die Teilnehmer auf, in Zweierteams komplexe Coding-Probleme zu lösen. Die Live-Coding-Sessions auf der großen Bühne boten den Zuschauern einen spannenden Einblick in die Denkprozesse der Entwickler.
- Das Finale: Im Finale traten die beiden besten Teilnehmer des Halbfinales in einem direkten Duell gegeneinander an. Mit einer beeindruckenden Kombination aus Geschwindigkeit, Präzision und Kreativität konnte sich Vladyslav Krasnolutskyi schließlich durchsetzen und den Sieg davontragen.
Fazit Code100 Finale
Das CODE100 Finale hat einmal mehr gezeigt, wie wichtig Coding-Wettbewerbe für die Förderung Talente aller Altersgruppen und die Weiterentwicklung der Softwareentwicklung sind. Die Teilnehmer haben nicht nur ihr technisches Können unter Beweis gestellt, sondern auch ihre Leidenschaft für die Programmierung zum Ausdruck gebracht.
Benutzererfahrung optimieren: Core Web Vitals für maximale Web-App-Performance
Eine reibungslose Benutzererfahrung ist entscheidend für jede Webanwendung. Eine langsame, nicht reaktionsfähige App frustriert Nutzer und schadet letztendlich Ihrem Unternehmen. Auf dem jüngsten WeAreDevelopers World Congress hat Nicolas Frizzarin, Google Developer Expert und Front-End Spezialist, das Konzept der Core Web Vitals vorgestellt und wertvolle Einblicke in die Optimierung der Web-App-Performance gegeben.


Core Web Vitals: Warum sind Sie wichtig?
Frizzarin hob die Diskrepanz zwischen gut getesteten Anwendungen und Nutzerunzufriedenheit hervor. Häufig plagen langsame Ladezeiten, unerwartete Layoutverschiebungen und verzögerte Interaktionen echte Benutzererfahrungen. Core Web Vitals, eine Initiative von Google, zielt darauf ab, diese Lücke durch die Festlegung klarer Metriken für die Benutzererfahrung zu schließen. Diese Metriken sind in verschiedene Google-Entwicklertools integriert, um Entwicklern bei der Identifizierung und Behebung von Performance-Engpässen zu helfen.
Überwachung und Fehlerbehebung
Frizzarin betonte die Bedeutung der Überwachung von Core Web Vitals in realen Benutzerszenarien. Tools wie Real-User-Monitoring-Lösungen und Lighthouse-Audits können helfen, Leistungsprobleme zu identifizieren. Er schlug außerdem die Verwendung von Bibliotheken wie Web Vitals.js zum Erfassen und Analysieren von Core Web Vitals-Daten vor.
Wichtige Erkenntnisse
Durch die Priorisierung von Core Web Vitals und die Umsetzung der Optimierungstipps von Frizzarin können Entwickler Webanwendungen erstellen, die eine nahtlose und angenehme Benutzererfahrung bieten. Dies führt zu höherer Benutzerbindung, verbesserter Markenloyalität und letztendlich zu einem erfolgreichen Online-Auftritt.
UX ist ein Full-Stack-Job!
Der Vortrag von Marcel Bagemihl und Miriam Becker war ein echter Augenöffner. Die beiden haben eindrucksvoll dargelegt, dass UX (User Experience) kein isolierter Bereich ist, sondern die gesamte Softwareentwicklung durchdringen sollte.
Die zentrale Botschaft: UX ist in der Tat ein Full-Stack-Job!


UX: Mehr als nur Design
Traditionell wird UX oft mit Design gleichgesetzt. Doch wie Miriam betont, umfasst UX viel mehr: Usability, Look & Feel und vor allem die Emotionen, die ein Produkt beim Nutzer auslöst. Ein schönes Beispiel waren die Bilder von schlecht designten Parks, die zeigten, wie wichtig es ist, die tatsächlichen Bedürfnisse der Nutzer zu verstehen.
UX im gesamten Entwicklungsprozess
Marcel und Miriam haben den kompletten Softwareentwicklungsprozess durchleuchtet. Von der Konzeptionsphase über die Entwicklung bis hin zum Go-Live und darüber hinaus ist UX ein ständiger Begleiter.
- Konzeptionsphase: Hier geht es darum, die Nutzerbedürfnisse zu verstehen und in die Architektur einzubauen.
- Entwicklungsphase: Performance, Accessibility, Fehlermeldungen und eine enge Zusammenarbeit zwischen Design und Entwicklung stehen im Fokus.
- Go-Live und darüber hinaus: Kontinuierliche Verbesserung durch Monitoring, Feedback und schnelle Reaktionszeiten sind entscheidend.


UX – Die Rolle der Entwickler
Besonders interessant fand ich die Ausführungen zur Rolle der Entwickler bei UX. Klar ist: UX ist nicht allein Sache der Designer. Entwickler tragen maßgeblich zur User Experience bei.
- Technische Umsetzung: Die Umsetzung des Designs in Code erfordert Verständnis für UX-Prinzipien.
- Performance: Schnelle Ladezeiten und eine flüssige Bedienung sind entscheidend für eine gute UX.
- Fehlerbehandlung: Sinnvolle Fehlermeldungen und ein gutes Fehlerhandling verbessern die User Experience erheblich.
Fazit zum Thema UX
Der Vortrag hat mir deutlich gemacht, wie wichtig eine ganzheitliche Betrachtung von UX ist. Es braucht die Zusammenarbeit aller Beteiligten, um ein Produkt zu schaffen, das den Nutzer begeistert. Die Betonung auf kontinuierliche Verbesserung und die Rolle der Entwickler bei UX waren für mich besonders wertvolle Erkenntnisse.
Auf der Erfolgswelle am Stand von Typo3
Ein Highlight der Konferenz war zweifellos der Besuch am Typo3-Stand. Neben den informativen Gesprächen mit den Entwicklern bot der Stand auch ein unterhaltsames Spielelement. Auf einem eigens angefertigten Surfbrett, das als Controller fungierte, konnten mein Kollege Paul und ich in einem spannenden Wettkampf gegeneinander antreten. Die Atmosphäre am Stand war sehr gut und locker, was den Austausch mit den Typo3-Kollegen sehr angenehm machte.
Anfangs brauchte ich etwas, um mich an die Steuerung zu gewöhnen, aber schnell fand ich den Dreh. Am Ende konnten wir uns sogar einen Platz unter den Top 5 sichern. Es war eine willkommene Abwechslung zum Konferenzprogramm und hat gezeigt, wie viel Spaß so ein Event machen kann.
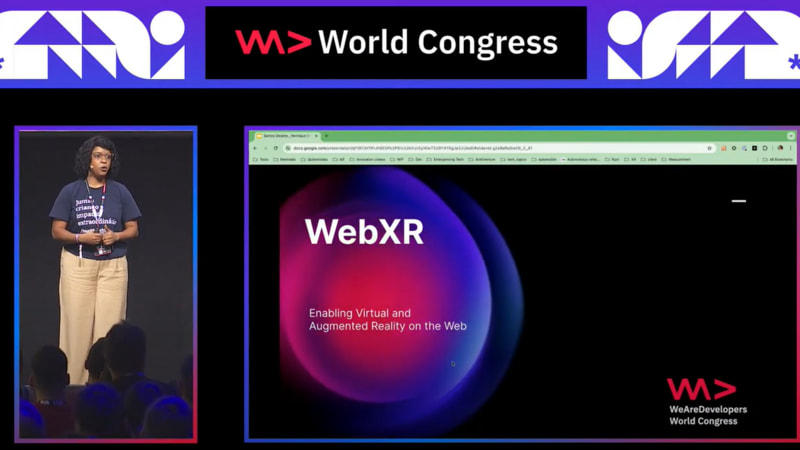
WebXR: Ein tiefer Tauchgang in die immersive Welt des Webs
Der Vortrag über WebXR auf dem WeAreDevelopers World Congress hat mich tief beeindruckt. Die Möglichkeiten, die diese Technologie bietet, sind schier endlos und eröffnen ganz neue Perspektiven für die digitale Welt.


Was ist WebXR eigentlich?
WebXR ist eine Schnittstelle, die es ermöglicht, Virtual Reality (VR) und Augmented Reality (AR) direkt im Webbrowser zu erleben. Das bedeutet, dass wir ohne zusätzliche Software oder Apps in immersive Welten eintauchen können. Ob auf dem Smartphone, Tablet oder mit einer VR-Brille – WebXR macht es möglich.
Die Vorteile von WebXR
Zugänglichkeit: WebXR-Erlebnisse sind für jedermann zugänglich, da sie über den Browser funktionieren.
- Plattformübergreifend: Egal, welches Gerät Sie verwenden, WebXR-Anwendungen sind in der Regel kompatibel.
- Interaktivität: Durch die Kombination von virtuellen und realen Elementen entstehen hochgradig interaktive Erlebnisse.
- Vielfältige Einsatzmöglichkeiten: Von Gaming und E-Commerce bis hin zu Bildung und Industrie – WebXR findet in zahlreichen Bereichen Anwendung.
Anwendungsbeispiele von WebXR
E-Commerce: Stellen Sie sich vor, Sie könnten Möbel virtuell in Ihrem Wohnzimmer platzieren, bevor Sie sie kaufen.
- Bildung: Komplexe Sachverhalte lassen sich durch immersive Lernumgebungen viel anschaulicher vermitteln.
- Gaming: WebXR eröffnet neue Möglichkeiten für interaktive Spiele, die die Grenzen zwischen Spieler und Spielwelt verschwimmen lassen.
- Architektur und Design: Virtuelle Rundgänge durch Gebäude oder die Visualisierung von Bauprojekten werden zum Kinderspiel.
Technische Aspekte und Herausforderungen von WebXR
Die Entwicklung von WebXR-Anwendungen erfordert ein gewisses Maß an technischem Know-how. Es ist wichtig, sich mit HTML, CSS, JavaScript und den spezifischen WebXR-APIs vertraut zu machen. Darüber hinaus spielen Performance und Benutzererfahrung eine entscheidende Rolle.


Die Zukunft von WebXR
Die Zukunft von WebXR sieht äußerst vielversprechend aus. Mit der kontinuierlichen Weiterentwicklung der Technologie und der steigenden Rechenleistung von Geräten werden immer komplexere und beeindruckendere WebXR-Erlebnisse möglich.
Fazit WebXR
Fazit: WebXR ist eine Technologie mit dem Potenzial, die Art und Weise, wie wir mit digitalen Inhalten interagieren, grundlegend zu verändern. Sie bietet Unternehmen und Entwicklern eine Vielzahl von Möglichkeiten, innovative und immersive Anwendungen zu schaffen. Ich bin gespannt, welche weiteren Entwicklungen in diesem Bereich noch auf uns warten.
Micro-Frontends: Ein Game-Changer für die moderne Entwicklung?
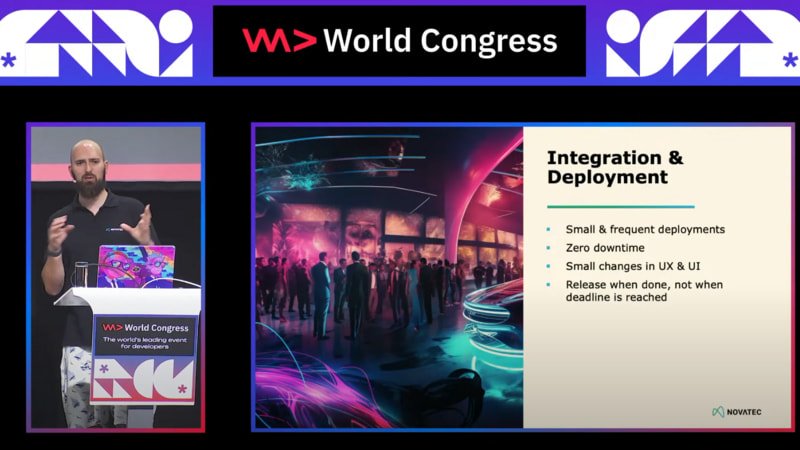
Als nächstes haben wir den Vortrag von Luca Mezzalira zum Thema „Micro-Frontends Discovery“ besucht. Der Principal Serverless Specialist von AWS präsentierte eine spannende Vision für die Zukunft der Frontend-Entwicklung.


Das Problem: Unübersichtliche Micro-Frontends
Micro-Frontends sind im Trend, bieten aber auch Herausforderungen. Insbesondere die Frage, wie verschiedene Micro-Frontends in unterschiedlichen Umgebungen gefunden und geladen werden können, ist noch nicht zufriedenstellend gelöst. Luca stellte klar, dass die meisten aktuellen Lösungen hier noch erhebliche Schwächen aufweisen.
Die Lösung: Service Discovery für den Frontend
Mezzalira präsentierte eine innovative Lösung: die Übertragung des bewährten Service Discovery-Patterns aus dem Backend auf den Frontend-Bereich. Hierbei wird ein zentraler Dienst genutzt, um Informationen über verfügbare Micro-Frontends, ihre Versionen und Bereitstellungsstrategien bereitzustellen.
Vorteile des Ansatzes
- Dynamische Anpassung: Micro-Frontends können je nach Umgebung, Benutzer oder anderen Kriterien flexibel geladen werden.
- Risikominimierung: Durch die Möglichkeit von Canary Releases und Blue-Green Deployments können neue Versionen sicher eingeführt werden.
- Flexibilität: Das System ist unabhängig von spezifischen Frameworks und Technologien.
- Performance: Durch optimierte Datenstrukturen und Abrufmechanismen wird eine hohe Performance gewährleistet.


Open Source Initiative
Luca und sein Team haben ihre Lösung als Open-Source-Projekt veröffentlicht, um die Community einzubinden und die Weiterentwicklung voranzutreiben. Das Projekt „Frontend Discovery“ steht auf GitHub zur Verfügung und bietet eine solide Basis für eigene Implementierungen.
Frontend Discovery auf GitHub: https://github.com/awslabs/frontend-discovery
Fazit Micro-Frontends
Der Vortrag von Luca Mezzalira hat mich stark beeindruckt. Die Idee, Service Discovery auf den Frontend-Bereich zu übertragen, ist ein echter Game-Changer. Durch eine bessere Übersichtlichkeit und kontrollierte Bereitstellung von Micro-Frontends können Entwicklerteams effizienter und sicherer arbeiten. Ich bin gespannt, wie sich dieses Konzept in der Praxis durchsetzen wird und welche weiteren Innovationen es inspirieren wird.
Tree Shaking: Weniger Code, schnellere Websites
Der finale Tag war wieder vollgepackt mit spannenden Vorträgen und Einblicken in die neuesten Fortschritte der Softwareentwicklung. Einer der letzten Vorträge des Freitags, der mich besonders fasziniert hat, drehte sich um ein Thema, das für jeden Webentwickler eigentlich von großer Bedeutung sein sollte: Tree Shaking.
Francesco Novy von Sentry hat in seinem Vortrag eindrucksvoll aufgezeigt, wie wir mit dieser Technik die Größe unserer JavaScript-Bundles drastisch reduzieren und damit die Ladezeiten unserer Anwendungen verbessern können.


Was ist Tree Shaking eigentlich?
Stellt euch unseren Code als einen Baum vor. Jeder Ast dieses Baums repräsentiert eine Funktion oder eine Komponente unserer Anwendung. Tree Shaking ist im Grunde ein Prozess, bei dem wir alle „toten“ Äste, also den Code, der nie ausgeführt wird, abschneiden. Dadurch wird unser Baum kleiner und leichter.
Warum ist Tree Shaking so wichtig?
In der heutigen Webentwicklung importieren wir oft zahlreiche Bibliotheken und Module, um bestimmte Funktionalitäten bereitzustellen. Dabei nutzen wir jedoch nur einen Bruchteil der Funktionen, die diese Bibliotheken bieten. Tree Shaking ermöglicht es uns, nur den tatsächlich benötigten Code in unser Bundle zu packen. Das hat mehrere Vorteile:
- Schnellere Ladezeiten: Kleinere Bundles bedeuten schnellere Ladezeiten, was sich positiv auf die User Experience auswirkt.
- Weniger Bandbreite: Nutzer müssen weniger Daten herunterladen, was besonders bei mobilen Geräten von Vorteil ist.
- Bessere Performance: Ein kleineres Bundle muss weniger analysiert und ausgeführt werden, was die Performance der Anwendung verbessert.
Wie funktioniert Tree Shaking?
Tree Shaking funktioniert am besten in Verbindung mit modernen Bundlern wie Webpack oder Rollup. Diese Bundler analysieren unseren Code während des Build-Prozesses und identifizieren alle Module und Funktionen, die tatsächlich verwendet werden. Unbenutzter Code wird dann aus dem finalen Bundle entfernt.
Nehmen wir an, wir haben eine Mathematik-Bibliothek, die Funktionen zum Addieren, Subtrahieren, Multiplizieren und Dividieren enthält. Wenn wir in unserer Anwendung nur die Add-Funktion benötigen, dann sorgt Tree Shaking dafür, dass nur diese Funktion in unser Bundle aufgenommen wird. Die anderen Funktionen werden entfernt.
Francesco Novy hat in seinem Vortrag auch einige praktische Tipps gegeben, wie wir unseren Code so schreiben können, dass er optimal für Tree Shaking geeignet ist:
- Nutzung von ES Modules: ES Modules bieten eine klare Syntax für Imports und Exports, die Tree Shaking erleichtert.
- Vermeidung von Side Effects: Funktionen sollten möglichst keine Nebenwirkungen haben, um Tree Shaking zu ermöglichen.
- Konfiguration des Bundlers: Die Konfiguration des Bundlers spielt eine wichtige Rolle. Es ist wichtig, die richtigen Einstellungen für Tree Shaking zu wählen.
Unsere Beispiel math.js Bibliothek:
export function add(a, b) {
return a + b;
}
export function subtract(a, b) {
return a - b;
}
export function multiply(a, b) {
return a * b;
}
export function divide(a, b) {
return a / b;
}
Tree Shaking Beispiel:
Wir importieren hier lediglich die add Funktion aus unserer math.js Bibliothek. Die anderen drei Funktionen werden also nicht mit importiert.
import { add } from './math';
console.log(add(2, 3));
Fazit Tree Shaking
Tree Shaking ist ein mächtiges Werkzeug, um die Größe unserer JavaScript-Bundles zu reduzieren und damit die Performance unserer Webanwendungen zu verbessern. Durch ein besseres Verständnis von Tree Shaking und die Anwendung der richtigen Techniken können wir unsere Anwendungen schneller und effizienter machen.
Ist das Web bereit für Sprachinterfaces?
Der WeAreDevelopers World Congress hat mich dieses Jahr mit einer Fülle an spannenden Themen und inspirierenden Vorträgen begeistert. So freute ich mich auch auf meinen letzten Vortrag des Tages „Ist das Web bereit für Sprachinterfaces?“ von Tobias Münch.
Die Idee, mit Computern über natürliche Sprache zu kommunizieren, fasziniert die Menschheit seit Jahrzehnten. Mit Alexa und Siri haben Sprachassistenten bereits Einzug in unsere Wohnzimmer gehalten. Doch wie steht es um die Integration von Sprachinterfaces in Webanwendungen?
Münch beleuchtete in seinem Vortrag die aktuellen Möglichkeiten und Herausforderungen, die sich bei der Entwicklung solcher Interfaces ergeben. Die Web Speech API, ein Standard des W3C, bildet zwar die Grundlage für Sprachsynthese und -erkennung, allerdings stößt es in der Praxis an Grenzen.


Welche Herausforderungen bilden sich mit Sprachinterfaces?
Ein zentraler Kritikpunkt ist die mangelnde Stabilität der Spracherkennung. Die Genauigkeit schwankt stark und führt zu frustrierenden Nutzererlebnissen. Zudem fehlt es an einer zuverlässigen Offline-Funktionalität, was den Einsatz von Sprachinterfaces in vielen Szenarien einschränkt. Datenschutzbedenken kommen hinzu, da Sprachdaten oft an externe Server übertragen werden müssen.
Welches Potenzial haben Sprachinterfaces?
Trotz dieser Herausforderungen zeigt sich Münch optimistisch. Forschungsprojekte wie „Conversational Web“ und „Wheel Share Voice User Interface“ weisen vielversprechende Ansätze auf. Besonders beeindruckend fand ich das Konzept von React Genie, das eine nahtlose Integration von Sprachsteuerung in React-Anwendungen ermöglicht.

Fazit zu Sprachinterfaces
Die Vision von einer Welt, in der wir mühelos mit unseren Geräten kommunizieren können, ist noch nicht Realität. Doch die Entwicklung geht in die richtige Richtung. Die Kombination von Sprachtechnologie, künstlicher Intelligenz und Webtechnologien birgt großes Potenzial. Als Entwickler müssen wir uns jedoch bewusst sein, dass Sprachinterfaces noch in den Kinderschuhen stecken und eine sorgfältige Planung sowie kontinuierliche Optimierung erfordern.
Rückblick auf den WeAreDevelopers World Congress 2024
Der WeAreDevelopers World Congress 2024 war für mich als Tech-Marketing-Spezialist eine absolute Bereicherung. Die Vielfalt der Themen, die Leidenschaft der Referenten und die Energie der Community haben mich tief beeindruckt. Von den neuesten Entwicklungen im Web UI über die Performance-Optimierung mit Next.js bis hin zu den faszinierenden Möglichkeiten von WebXR – die Konferenz bot für jeden Entwickler etwas.
Besonders fasziniert hat mich die zunehmende Bedeutung von Nachhaltigkeit und User Experience in der Softwareentwicklung. Es ist beeindruckend zu sehen, wie sich die Branche dafür einsetzt, nicht nur leistungsstarke, sondern auch umweltfreundliche und benutzerfreundliche Anwendungen zu entwickeln.
Das CODE100 Finale war ein weiteres Highlight. Es war inspirierend zu sehen, mit welcher Leidenschaft und Kreativität junge Entwickler an die Aufgaben herangegangen sind.
Ich freue mich schon jetzt auf den WeAreDevelopers World Congress 2025. Welche neuen Technologien und Trends werden uns dort erwarten? Ich bin gespannt und werde definitiv wieder dabei sein!