
Google AMP – Einfach erklärt!

In den vergangenen Jahren hat die Zahl der mobilen Internetzugriffe ein enormes Wachstum hingelegt. Im Oktober 2016 wurden erstmals Mobilgeräte häufiger zum Surfen eingesetzt, als klassische Computer. Längst sollte bekannt sein, dass man hier nicht mehr nur von einem Trend sprechen kann, sondern dass sich diese Entwicklung gefestigt hat. Dank immer schneller werdender Datenverbindungen und den entsprechenden Endgeräten kann man von überall und zu jederzeit auf das Internet zugreifen. Dieses veränderte Surfverhalten brachte auch neue Herausforderungen für Seitenbetreiber und uns als Online Marketing Agentur – Webseiten müssen Mobil Friendly gestaltet werden.
EINLEITUNG
WARUM AMP?
Ein wichtiger Punkt hierbei ist die Optimierung der Ladezeit. Laut einer Studie sollte eine mobile Webseite innerhalb von 3 Sekunden geladen sein. Je länger die Ladezeit dauert, desto wahrscheinlicher ist es, dass der User die Seite wieder verlässt.
Mit der Ankündigung im Oktober 2016 seitens Google, einen mobilen und einen Desktop-Index zu etablieren, wobei der mobile Index der primäre sein werde, verdeutlichte der Suchmaschinengigant noch einmal, welche Bedeutung das Thema Mobil zukünftig einnehmen wird.
ACCELERATED MOBILE PAGES
WAS IST AMP?
Mit Accelerated Mobile Pages (kurz AMP) wurde bereits im Jahr 2015 von Google und einigen anderen großen Content-Publishern und Technologie-Unternehmen (bspw. Adobe und WordPress) ein neuer Standard für sofort ladende, mobile Webseiten geschaffen. Es handelt sich dabei um eine Open-Source-Initiative, mit dem Ziel die Ladezeit von Inhalten auf mobilen Geräten merklich zu verkürzen – Unter ampproject.org stellt Google weitere Informationen über das AMP Project zur Verfügung.
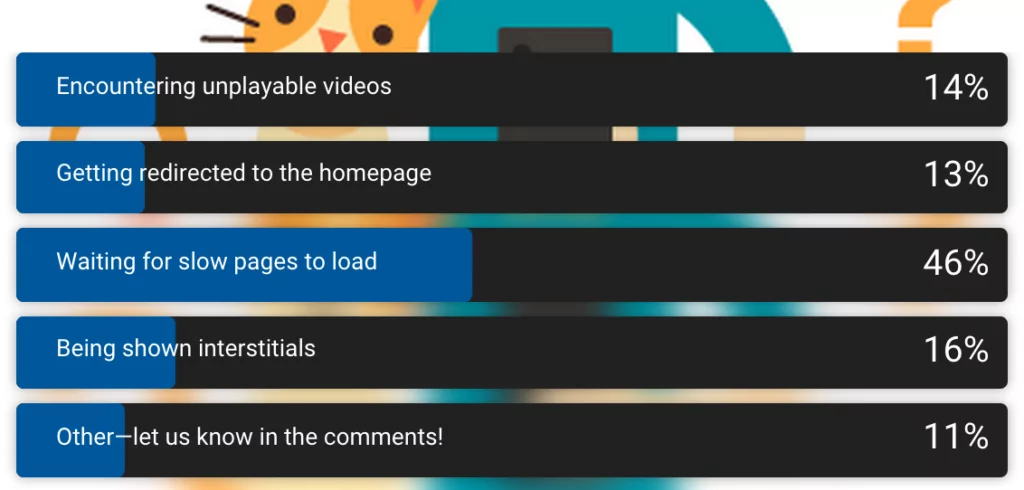
Antwort auf die Frage „Was stört dich am meisten beim Browsen auf mobilen Endgeräten?“ aus einer Umfrage von Google aus 2015.

Quelle: https://webmasters.googleblog.com/2015/04/mobilemadness-campaign-to-help-you-go.html
SO FUNKTIONIEREN AMP
WIE FUNKTIONIEREN AMP?
Um AMP nutzen zu können, müssen Publisher & Webseitenbetreiber eine alternative Version Ihrer Webseite erstellen. Dabei kommt ein sehr schlanker HTML-Code und ein stark limitiertes CSS (dürfen eine Größe von 50 kB nicht überschreiten und müssen ins HTML implementiert werden) zum Einsatz. Außerdem basieren Accelerated Mobile Pages auf asynchronem JavaScript – damit können Inhalte sofort geladen werden, ohne dass externe Skripte das Laden blockieren. Sollen trotzdem Werbung oder Codes von Drittanbietern eingebunden werden, so geschieht dies über iframes. Diese werden dann erst nach dem Aufbau der Inhalte geladen.
Vergleichen kann man die AMPs mit Facebook Instant Articles, allerdings mit einem wesentlichen Unterschied: Bei Googles AMP verbleiben Traffic, Werbeeinnahmen und Kontrolle beim Publisher und seine Webseiten verzeichnen einen SEO Impact. Bei Facebook spielt sich alles im geschlossenen System der Social Media-Plattform ab. 30 Prozent der Werbeeinnahmen fließen hier an den Anbieter und es ergeben sich keine Traffic- und SEO-Vorteile für den eigenen Internetauftritt.
In erster Linie nutzen große Publisher wie FAZ, Zeit online, tagesschau.de oder The Guardian AMPs. Mit Hilfe entsprechender Plugins können aber auch WordPress, Typo3, Magento oder Shopware-Seiten entsprechend angepasst werden.

Zusammengefasst lässt sich also sagen, dass die Technik hinter AMP auf drei Komponenten basiert:
- AMP HTML
- AMP JavaScript
- AMP Cache
Wenn Google eine AMP-Seite erkennt, wird diese auf einem Proxyserver im Content Delivery Network (CDN) gespeichert. Inhalte können so weltweit schnell zur Verfügung gestellt werden, da die erforderlichen Dokumente für den Seitenaufbau aus nur einer Quelle geladen werden. Ein weiterer Vorteil der CDN: es wird direkt bei Abruf der AMP-Seite geprüft, ob diese funktioniert und die Anforderungen erfüllt. Somit wird garantiert, dass AMP-Seiten zuverlässig funktionieren.
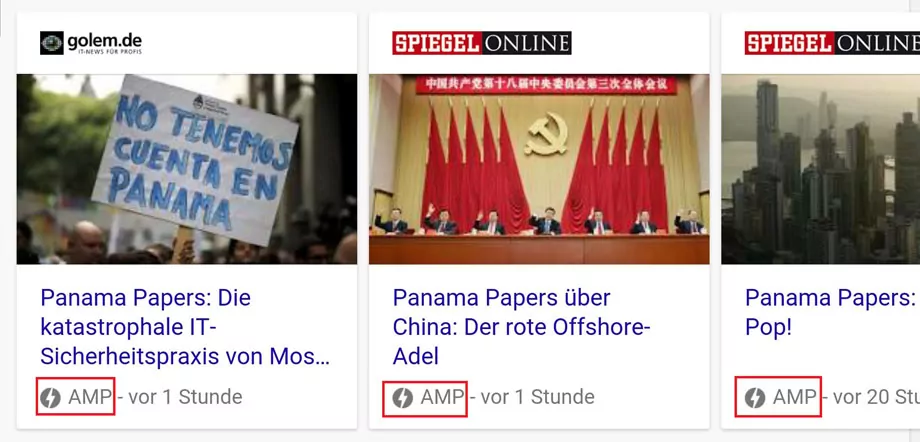
Stellt einer User nun eine Suchanfrage die zu der gespeicherten AMP-Seite passt, zeigt Google diese in den mobilen SERPs an. Sie werden dabei mit „AMP“ und einem „Blitz“ gekennzeichnet.
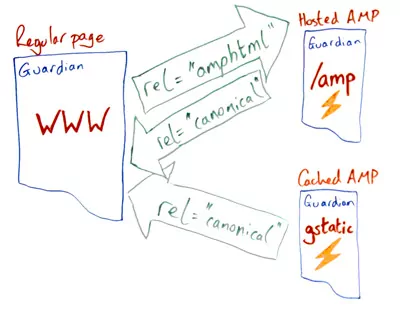
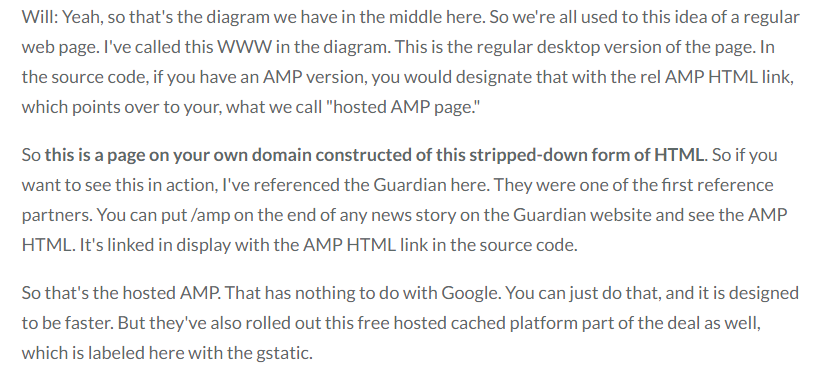
Das nachfolgende Diagramm und die Erklärung aus dem Whiteboard Friday von Will Critchlow verdeutlichen den Prozess noch einmal:


Durch den komprimierten Aufbau von AMP-Seiten baut sich das Grundgerüst der Seite schon im Hintergrund auf, bevor ein Artikel angeklickt wurde. So erscheinen essenzielle Elemente des Artikels sofort nach Klick – Bilder, Werbebanner, Videos und weitere Inhalte werden dann nach einem Aufruf der Google-AMP-Seite nachgeladen. Zusätzlich werden Javascript- und HTML-Inhalte komprimiert und Bilder direkt auf die Displaygröße des mobilen Geräts angepasst. Hierdurch wird Datenvolumen gespart, gleichzeitig lassen sich die entsprechenden News viel schneller aufrufen.

VORTEILE AMP
WELCHE VORTEILE HAT AMP?
- Der größte Vorteil von AMP ist eindeutig die hohe Ladegeschwindigkeit, die selbst über schwache Breitbandverbindungen (2G oder 3G) gewährleistet ist. In der Entwicklung dauerte der AMP-Aufruf in der Regel unter einer Sekunde. Im Vergleich dazu erscheint eine „klassische“ Meldung in einer bis zwölf Sekunden. Die User verbringen also weniger Zeit mit Warten, wenn sie AMP-Meldungen aufrufen. Durch die optimierte Ladegeschwindigkeit verbessert sich also auch die User Experience (geringere Absprungrate). Da nicht nur die Ladezeit, sondern auch User Signale ein Rankingfaktor sind, kann der Seitenbetreiber hier also 2 SEO-Kriterien mit einmal verbessern.
- ein weiterer Vorteil ist die Darstellung von AMP-Seiten in den SERPs. Das auffällige Blitzsymbol sorgt bei Usern für eine erhöhte Aufmerksamkeit und kann somit die Klickwahrscheinlichkeit erhöhen. Indirekt kann also auch damit der Faktor User Signale wieder verbessert werden.
- ein dritter Vorteil ist das Listing im „Top Story Karusell“ – besonders für Newsgetriebene Seiten kann dieser Vorteil sehr spannend sein und entsprechenden Traffic auf die Seite schaufeln.
- ein weiterer Vorteil, der sich für die User ergibt – reduzierte Seiten verbrauchen weniger Datenvolumen
KRITIK AMP
WELCHE EINSCHRÄNKUNGEN BRINGT AMP MIT SICH?
Auf einen ersten Kritikpunkt hat Google bereits im Februar 2017 reagiert – durch die Auslieferung der Inhalte über Google Server wurde die eigentliche URL in eine Google-AMP-URL umgewandelt. Der Traffic landete also nicht zwangsweise beim Publisher selber. Durch die Anpassung im Februar 2017 zeigt Google nun in einem separaten Feld die originale URL Website an.
Grundsätzlichere „Probleme“ ergeben sich schon aus dem Konzept des verschlankten HTMLs mit dem limitierten CSS. Dadurch werden die Gestaltungsmöglichkeiten der AMP-Seiten stark eingeschränkt; ein individuelles Design, das seinen Seitenbetreiber vom Wettbewerber unterscheidet, ist so kaum mehr möglich.
- Durch das schlanke HTML-Grundgerüst und den spärlichen Einsatz von CSS ist das Layout minimalistisch
- JavaScript kann nur in Form von speziellen AMP-Tags eingefügt werden, die asynchron geladen werden, damit sie nicht das Rendering der Seite blockieren.
- Werbung wird zwar zugelassen, jedoch nicht für jeden Anbieter. Anfangs lag der Schwerpunkt vor allem auf den Google AdSense-Programmen.
- bestimmte Funktionen, z.B. Kommentarfelder, Teilen-Buttons, Einkaufswagen, etc. entfallen
Allerdings entwickelt sich auch die Darstellung der AMP stetig weiter. Waren Kontaktformulare anfangs nicht möglich, werden sie mittlerweile eingebunden. Es bleibt abzuwarten, wie sich die Funktionen für AMPs insbesondere außerhalb des News-Ressorts (z.B. im E-Commerce) auswirken.
Als professionelle SEO Agentur zeigen wir Ihnen für welche CMS es welche Plugins gibt und worauf Sie bei der Einrichtung achten müssen!

ANPASSUNGEN AMP-SEITE
WELCHE ANPASSUNGEN SIND FÜR EINE AMP-SEITE NOTWENDIG?
Grundsätzlich gilt, dass sich aus jeder Standard-Webseite eine AMP-Seite entwickeln lässt. Dafür sind jedoch einige Anpassungen erforderlich:
- Dokumententyp (Doctype): Zu Beginn jedes AMP-HTML-Dokuments steht der Dokumententyp:<!doctype html>
- Der Zeichensatz <meta charset=“utf-8″> muss verwendet werden
- Die AMP-Seite muss einen entsprechenden html-Tag besitzen -> <html amp>
- Jede AMP-HTML-Seite muss <head> und <body> enthalten.
- Sofern es zur AMP-Seite eine passende Standard-URL gibt, muss diese im Canonical-Tag verlinkt sein. Ansonsten kann die AMP-Seite auch per Canonical auf sich selber zeigen.
Beispiel:
<link rel=“canonical“ href=“https://www.meineseite.de/url/zur/original-version.html“ />
Hier wird auf die Original-URL verwiesen.
<link rel=“canonical“ href=“https://www.meineseite.de/url/zur/AMP-Seite.html“ />
Hier verweist der Canonical auf die AMP-Seite selbst.
Im Umkehrschluss empfiehlt es sich natürlich dann auch, auf der Standard-Webseite auf die AMP-Version zu verweisen. Hierfür wird im <head>-Bereich folgendes rel-Attribut eingefügt:
<link rel=“amphtml“ href=“https://www.meineseite.de/url/zur/AMP-Version.html“ />
- Für die perfekte Ausgabe der AMP-Seite auf dem jeweiligen Gerätedisplay, sollte der Quellcode der AMP-Seite einen Viewport enthalten:
Beispiel: <meta name=“viewport“ content=“width=device-width,minimum-scale=1?>
- Im ersten Beitrag zu Google AMP hatten wir ja schon erklärt, dass die Inhalte von AMP-Seiten in das Content-Netzwerk von Google geladen werden, damit sie anschließend schnell abgerufen werden können. Damit dies technisch passiert, muss folgende Zeile im Code enthalten sein:
<script async src=“https://cdn.ampproject.org/v0.js“></script>
- Außerdem muss der folgende erweiterte Tag im <head>-Bereich implementiert sein, damit Google AMP funktioniert:
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s
steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s
steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s
steps(1,end) 0s 1 normal both;animation:-amp-start 8s
steps(1,end) 0s 1 normal both}@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
Das klang bis jetzt alles ziemlich technisch – geht aber für verschiedene Content-Systeme doch relativ einfach umzusetzen.




Dienste wie z.B. WordPress stellen mittlerweile Plugins zur Verfügung, die AMP-kompatible Versionen des Contents generieren, sobald die Inhalte ins Content Management System eingespielt werden.
| CMS Plugins | Kosten | Bemerkungen |
| WordPress |
gratis | Nach der Installation können alle Seiten Deines WordPress-Blogs in AMP-Seiten umgewandelt werden. |
| Wix Blog | kostenlos | Bei der Umstellung kann es vorkommen, dass Rückgänge im Traffic in Google Analytics angezeigt werden, da ein Großteil der Besucher über AMP-Seiten auf Dein Angebot zugreift. |
| Typo3 | kostenlos | Der Entwickler ist dankbar für Fehlermeldungen über Github. |
| Joomla! 1 Joomla! 2 |
79 Dollar 69 Dollar für ein Jahr |
|
| Shopware | 49 Dollar | Das Angebot enthält 12 Monate Support und kostenlose Updates. |
GOOGLE AMP WORDPRESS
GOOGLE AMP FÜR WORDPRESS EINRICHTEN
Für WordPress lässt sich AMP dank diverser Plugins ganz einfach einrichten.
Für unseren Agentur-Blog haben wir dafür dieses Plugin genommen. Vorteil ist hier, dass neben Google AMP auch Facebooks Äquivalent Instant Articles eingerichtet werden kann. Ein weiterer Pluspunkt ist die gute (wenn auch nur auf Englisch verfügbare) Dokumentation zur Einrichtung des Plugins.


SCHRITT FÜR SCHRITT
- Geht in Eurem WordPress-Dashboard zu: Plugins -> Installieren
- Sucht nach: AMP for WP – Accelerated Mobile Pages
- Plugin installieren + aktivieren
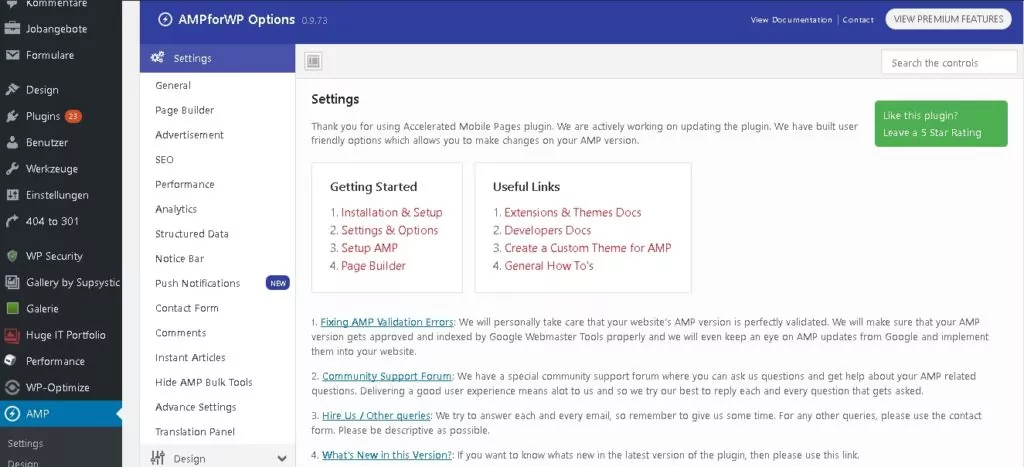
- anschließend klickt Ihr im linken Menübaum auf: AMP
- Nun landet Ihr direkt im Punkt Settings, bei dem Ihr ganz oben die Links zur Dokumentation für die Einrichtung findet. Nehmt Euch die Zeit um die Anpassungen vorzunehmen.
- Vor allem ist es an dieser Stelle ratsam, das Logo des Blogs oder Unternehmens hochzuladen. Klickt dazu auf: den Punkt General: hier könnt Ihr das Logo hochladen/auswählen. Falls Euch die Standardgröße des Logos von 190×36 Pixel nicht zusagt könnt Ihr unter Custom Logo Size eine individuelle Größe angeben:
- Abschließend noch Save Changes drücken um die Änderungen zu übernehmen.
- Damit Ihr auch eine Übersicht zu Euren Besuchern über AMP-Seiten habt, könnt Ihr jetzt noch das Webtracking aktivieren.
- Klickt dazu auf: AMP -> Analytics
- aktiviert Google Analytics (oder falls ein anderes Tracking-Tool verwendet wird, das entsprechende in der Liste)
- tragt Eure Google Analytics ID ein
- falls gewünscht könnt Ihr jetzt noch erweiterte Tracking-Informationen (Event-Tracking) hinterlegen

Kommen wir nun zum letzten und entscheidenden Punkt, damit Eure Inhalte auch den Weg als AMP-Seite in den Google-Index finden:
- Geht in Eurem WordPress-Backend zu einer Seite, die Ihr auch gerne als AMP-Version haben möchtet, oder erstellt eine neue Seite.
- Unterhalb des normalen Textfelds sollte sich nun auch der Custom AMP Editor befinden.
- Setzt das Häkchen bei „Use this Content as AMP Content“.
- Anschließend könnt Ihr mittels „Copy the Content“ den Inhalt aus dem oberen Editor in den AMP Editor kopieren.
- Dann noch speichern und fertig.
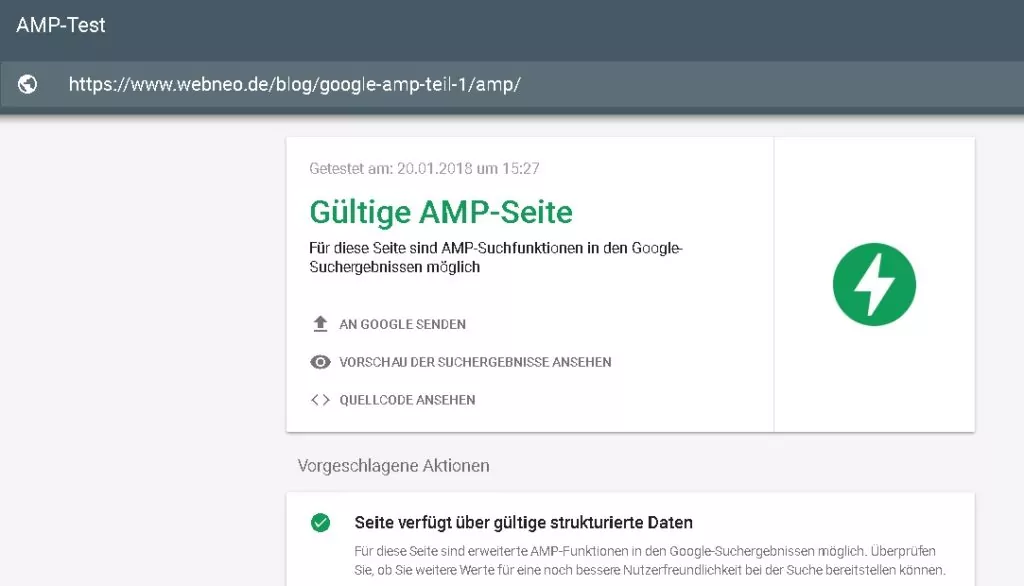
Wenn Ihr die Implementierung von AMP-HTML testen möchtet, könnt Ihr zum Abschluss das kostenlose Google-AMP-Testtool nutzen: https://search.google.com/test/amp. Nach erfolgreicher Überprüfung Eurer AMP-Seite kann diese auch an Google übermittelt werden.


Bis Eure ersten Seiten jetzt in der AMP-Version im Google Index erscheinen, dauert es jetzt noch ein wenig.
In der Google Search Console lässt sich nachverfolgen wieviele der AMP-Seiten Google bereits indexiert hat – unter: Darstellung der Suche -> Accelerated Mobile Pages. Sobald Seiten indexiert sind, sollten auch die Zugriffszahlen in Google Analytics sichtbar werden.
Beispiel für diesen Blogbeitrag ist die AMP-Version:
https://www.webneo.de/blog/google-amp-teil-1/amp/
Das Testergebnis zu dieser URL sieht dann so aus:
Ihr verwendet gar kein WordPress sondern verfügt über ein Shopsystem? Als Onlinshop Agentur beraten wir euch gerne, wie ihr AMP in eurem Shopsystem umsetzt. Als professionelle SEO Agentur Leipzig können wir die Einrichtung von AMP und anderen Features auch für euch übernehmen.

UPDATE 2021:
Ab Juni 2021 ändert sich beim Google Ranking einiges. Mobile-Only ersetzt Mobile-First, was bedeutet, dass der Crawler für Desktop abgestellt wird und die Nutzerfreundlichkeit von Webseiten Teil des Web-Trackings wird.
Aufgrund des Page-Experience-Updates von Google wird AMP damit überflüssig, es verliert seine Privilegien. AMP als ein auf mobile Darstellung optimiertes HTML-Subset wies auch einige Nachteile auf, wie die exklusive Fokussierung auf das Format als „oberster Standard“ für die mobilen Seiten.
Konkret heißt das, dass nur wenige HTML-Elemente erlaubt waren, JacaScript dagegen gar nicht. Googles AMP führte zum Schrumpfen der Webseiten, was diese dementsprechend schneller machte. Nun räumt Google damit auf und begründet dies ausführlich in seinen Hinweisen – die AMP-Inhalte im weit oben angeordneten Ergebnis-Karussell wie auch das schöne Blitz-Icon entfallen, dementsprechend auch die damit verbundenen Privilegien. Dafür möchte die Suchmaschine wieder verstärkt in den Google News und Discover auf Inhalte setzen, welche nicht nach dem AMP-Standard ausgeliefert werden.
AMP wird also ab Juni 2021 seine Privilegien verlieren, jedoch nicht vollständig abgeschafft. So bleibt der Standard auch für WordPress weiterhin erhalten, ein Vorteil für das CMS, denn das entsprechende Plugin generiert auf einfache Weise die Webseiteninhalte der mobilen Version Google-freundlich, ohne dass ein weiterer Entwicklungsaufwand nötig ist.
Um beim Umstieg helfen zu können, stellt Google einen ausführlichen Ratgeber zur Verfügung, welcher Seitenbetreibern die Umstellung auf das User-Experience-Update erleichtert. Ebenfalls bietet die Suchmaschine ein Tool an, das die AMP-Seite analysiert und umsetzbares Feedback ausspielt.
Habt ihr Fragen zum neuen Google Update oder wünscht ihr euch Unterstützung bei der Umstellung von Mobile-First auf Mobile-Only? Dann nehmt jetzt Kontakt zu uns auf! Wir unterstützen euch jederzeit bei den notwendigen Schritten.

Wobei dürfen unsere Experten Sie unterstützen?
- GOOGLE AMP – WAS IST DAS UND WIE FUNKTIONIERT ES? – AMP EINFACH ERKLÄRT!
- WARUM AMP?
- WAS IST AMP?
- WIE FUNKTIONIEREN AMP?
- WELCHE VORTEILE HAT AMP?
- WELCHE EINSCHRÄNKUNGEN BRINGT AMP MIT SICH?
- WELCHE ANPASSUNGEN SIND FÜR EINE AMP-SEITE NOTWENDIG?
- GOOGLE AMP FÜR WORDPRESS EINRICHTEN
- SCHRITT FÜR SCHRITT
- UPDATE 2021: